지난번 <a> tag와 <li> tag 문제를 해결하며 Block-level element, Inline-level element에 대해 한번 더 짚고 넘어가야겠다 싶어서 이번 포스팅을 작성하게 되었습니다.
모든 HTML 요소들은 그 요소들이 어떤 타입인지에 따라 기본적인 display 값(margin, padding 등)을 가지고 있습니다. 이전에 reset css에서 말했던 것처럼 이 reset css가 이러한 default display 값을 reset 시켜주는 것입니다. 그리고 대부분의 element들의 default display 값은 block 혹은 inline의 형태입니다.
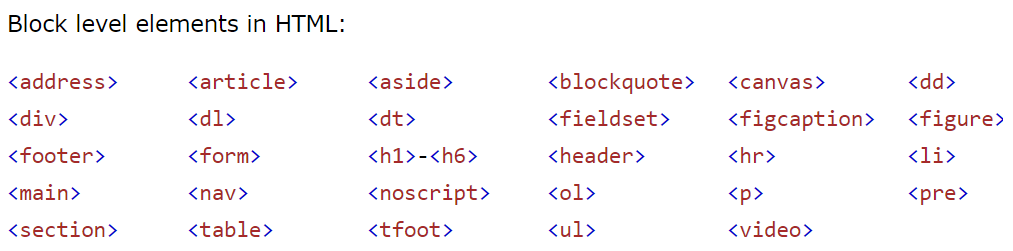
Block-level elements
block level의 element는 항상 새로운 line에서 시작하며 전체적인 width값을 가집니다. 이러한 특성으로 인해 block level의 elements들이 연속적으로 작성될 경우, block처럼 위에서 아래로 쌓아집니다.

block level elements의 대표적인 예인 <div>tag를 사용하여 예제를 보겠습니다.
See the Pen qGgVbQ by kim jihae (@saea) on CodePen.
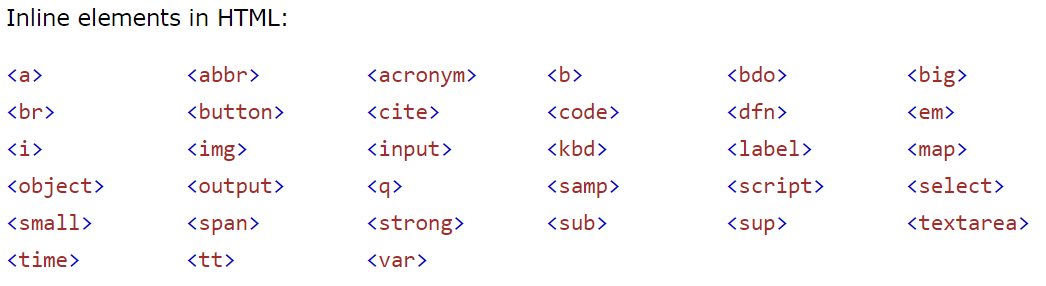
Inline-level element
Inline-level elements들은 block가 전체 line을 차지하는 것에 반해, 딱 text가 차지하는 길이 만큼만 차지한다고 생각하시면 됩니다. inline-level의 elements들이 연속적으로 작성될 경우, text처럼 나란히 작성이 됩니다.

block-level element의 div와 비슷한 span을 사용하여 예제를 확인해 보겠습니다.
See the Pen mYvqOd by kim jihae (@saea) on CodePen.
위에서 예시로 든 <div>tag와 <span>tag는 비슷한 것 같아서 헷갈리시는 분들이 많아 짚고넘어가겠습니다.
<div>tag와 <span>tag는 둘다 어떠한 내용을 넣는데 주로 사용하는 박스라고 생각하시면 됩니다. 하지만 둘의 차이는 분명합니다. <div>tag의 경우, text부터 시작해서, 같은 block level의 것들을 주로 포함하며, 이미지 등의 다양한 것들을 포괄적으로 담을 수 있습니다. 하지만 <span>tag의 경우, 주로 text를 담는데에 사용합니다.
쉽게 생각해서 <span>tag는 text를 담는 박스, <div>tag는 text도 포함 할 수 있지만 <span>tag가 하므로 주로 text이외의 html의 다양한 요소들을 담는 박스다! 라고 생각하시면 됩니다.
왜 담느냐? 라고 생각하신다면, 우리가 css를 통해 html의 각 요소에 style을 줄텐데, 그렇게 하기 위해서는 각 요소들을 선택할 선택자(selector)가 필요합니다. 때문에 이 박스에 담아서 id, class 등을 지정하여 이름을 붙이고 그 이름을 선택자로 활용하여 각각의 html 요소들에 style을 줄 수 있습니다.
<연관글>
'개발언어 기록 > HTML' 카테고리의 다른 글
| [HTML] a tag / li tag 문제해결 (1) | 2019.05.17 |
|---|---|
| [HTML5] class 이름 짓기 - BEM (2) | 2019.05.15 |

