html에서 class이름을 짓는 것 그것도 잘 짓는것은 매우 중요하다.
기본적으로 css code를 작성에 대한 효율성이 매우 높아질 것이다. 그리고 타인과의 협업시 코드로 인한 의사소통의 문제를 줄일 수 있으며, 추후 유지보수시에 명확하지 않은 선택자로 인해 혼란스러운 불필요한 시간을 줄일 수 있다.
class name을 잘 짓기 위해 다양한 방법들이 있지만 그중에서 frontend분야(html, css, javascript)에 최적화 되어있는 BEM이라는 방법론을 소개하려 한다. BEM은 Block Element Modifier의 약자로 블럭, 요소, 수식어를 기반으로 웹사이트 개발에 참여하는 모든 사람들이 하나의 codebase와 동일한 언어로 소통하여 효율적으로 작업할 수 있도록 naming을 하는 것이다.
1. Block
▷ 기능적으로 독립된 page component(요소)로 header, content, aritcle, navigation bar 등을 의미한다.
▷ block의 이름은 상태(red, big)가 아니라 그것의 (기능적) 목적을 넣어야 한다. ex) menu, button 등
ex) <div class="header"></div>
▷ block은 환경에 영향을 받아서는 안된다, 무슨말인고, 추가적인 여백(margin, padding ··· )이나 위치등을 설정해서는 안 된다.
ex) <div class="header-margin"></div>
▷ BEM을 사용할 경우에는 CSS tag나 ID selector(선택자)를 사용하면 안된다.
ex) <div class="div"></div>
▷ block내부에 block이 존재할 수 있다.
ex) <div class="header"> ("header" 블록)
<div class="logo"></div> ("logo"블록)
<div class="search-form"></div> ("search-form"블록)
</div>
HTML에서
<header class="header"></header>
CSS
.header{ /*some style*/ }
추가로, 단어가 두개일 경우, 혹은 다음과 같은 경우에도 '-'를 사용할 수 있다.
예를들어 header에도 다양한 종류가 있을 것이다. main page, info page, product page, basket page가 있다고 해보자. 각각 동일한 틀의 header가 있다 할지라도 다른 디자인을 갖고 있을 수 있다. 따라서 이와 같은 경우 '-'를 이용해서 naming 할 수 있다.
HTML에서
<header class="main-header"></header>CSS에서
.main-header{ /*some style*/ }2. Element
▷ block내의 하위 요소들을 의미한다.
▷ block__element의 형식으로 작성한다.
+ 두 단어일 경우에는 '-'을 사용한다 ex) block-name__element-name
HTML에서
<header class="header">
<div. class="header__title"></div>
<div. class="header__icon"></div>
</header>
CSS
.header{ /*some style*/ }
.header__title{ /*some style*/ }
.header__icon{ /*some style*/ }
※ 단, 다음과 같이 css code를 작성하는 것은 피하는게 좋다.
CSS
.header .header__title{ /*some style*/ }
div.header__icon{ /*some style*/ }
3. Modifier
▷ 블록이나 요소의 모양 또는 상태를 나타내는 이름을 사용한다.
ex) size-s / theme-island / disables / focused / directrons_left-top
▷ 하나의 '_'(underscore)를 사용한다.
▷ modifier는 단독으로 사용 할 수 없다.
▷ block__element-modifier
block-name__element-name_modifier-name
block-name__element-name_modifier-name_modifier-value
4. Mix
▷ 기존의 것에 기반하여 새로운 UI components들을 의미 있게 만들 수 있다.
▷ A라는 block과 B라는 block이 있는데 A block에 있는 스타일을 B block의 특정 요소에 적용하고 싶다! 할 때,
<div class="a"></div>
<div class="b">
<div class="b__element a"></div>
</div>
이렇게 추가만 해주면 해당 스타일을 적용할 수 있다. 쉽게 말해, 이미 만들어진 스타일을 이름만 가져오면 원하는 부분에 적용할 수 있는 것이다.
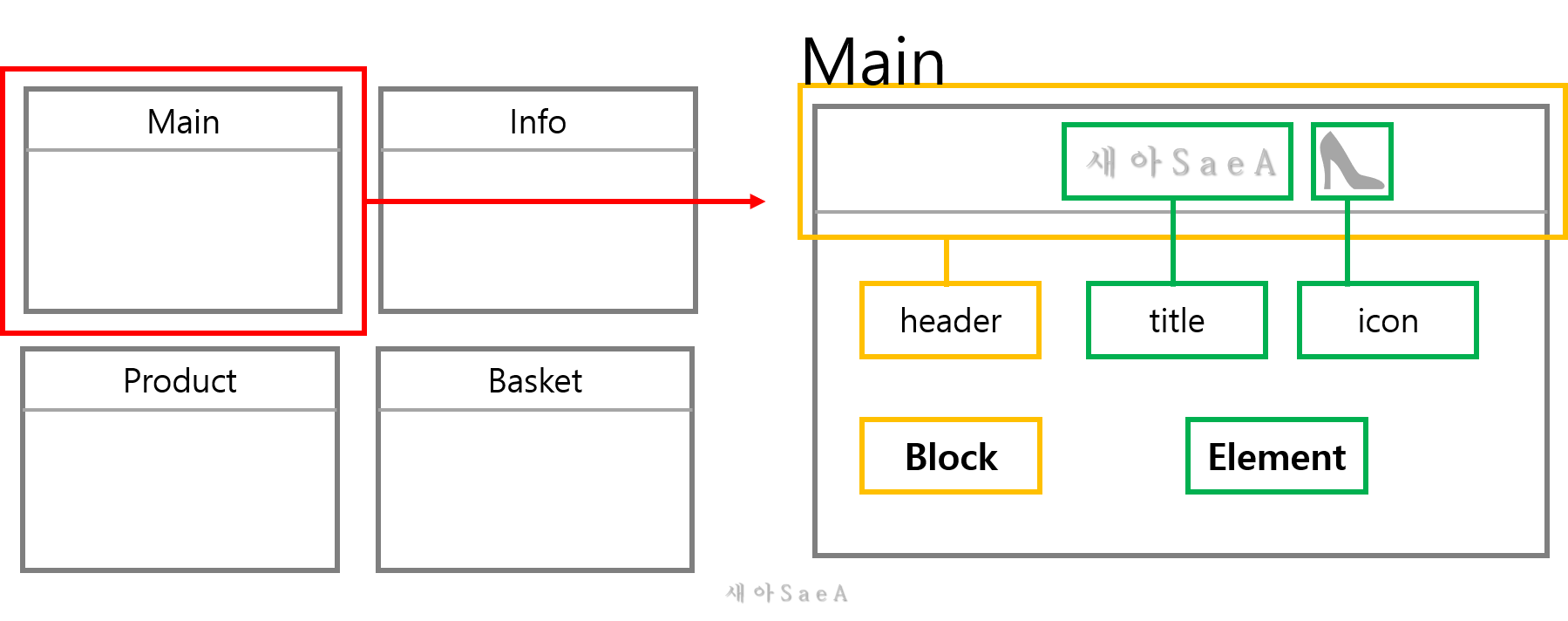
위의 내용들을 그림으로 표현하자면 다음과 같다.

참고
BEM : https://en.bem.info/
getBEM : http://getbem.com/
'개발언어 기록 > HTML' 카테고리의 다른 글
| [HTML] Block-level element, Inline-level element (0) | 2019.05.20 |
|---|---|
| [HTML] a tag / li tag 문제해결 (1) | 2019.05.17 |

