
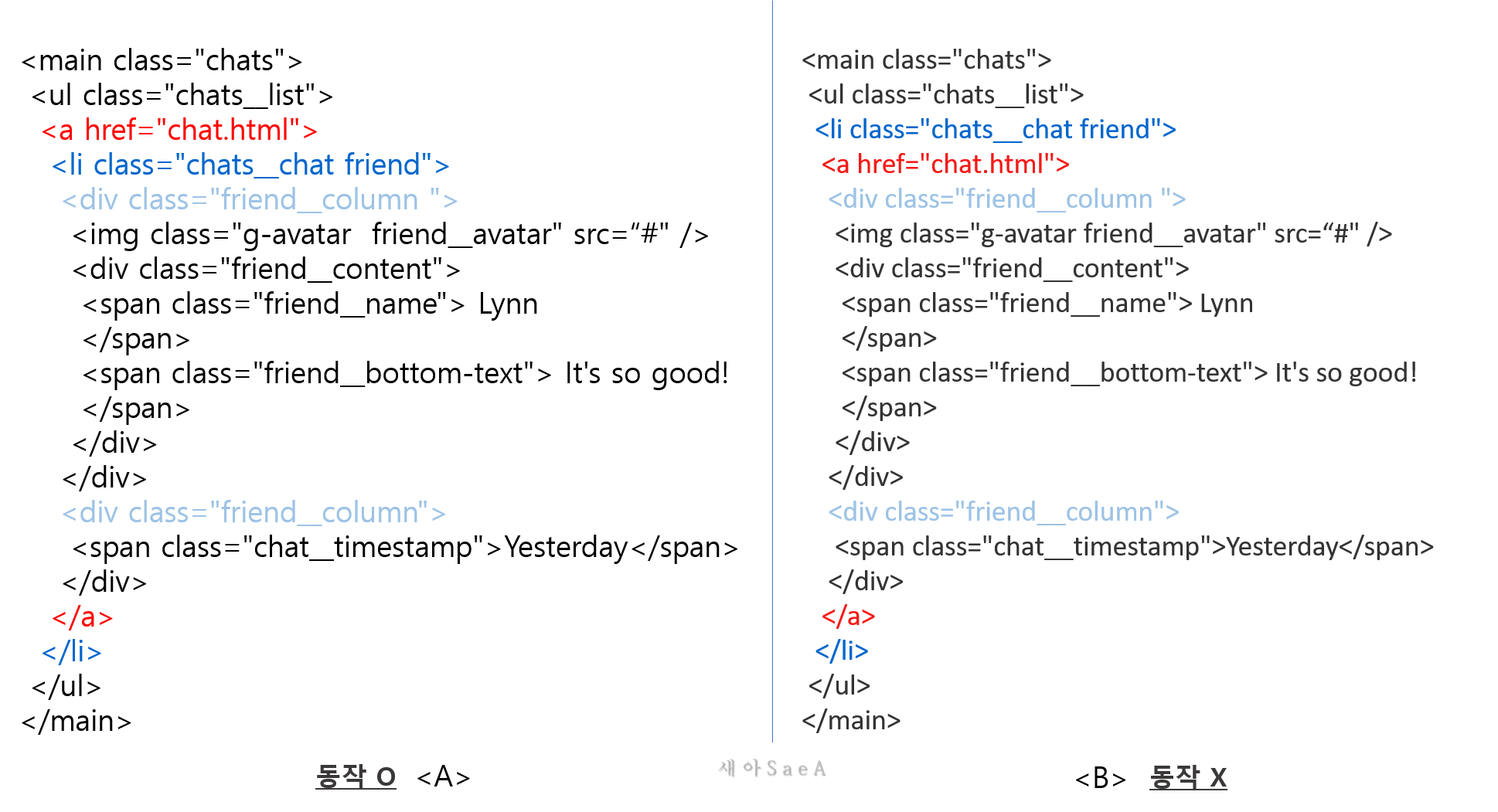
<B>의 경우처럼 <a> tag가<li> tag 안에 들어가 있으면 position: flex / justify-content : space-between 을 해도 각 "column"에 flex가 적용되지 않습니다.
먼저, 이 문제를 해결하기 전에, <a> tag와 <li> tag에 대해 알아보겠습니다.
<a> tag는 hyperlink를 의미합니다. 워드나 파워 포이트에서도 많이 사용되는 그것을 의미하는 것 맞습니다. word를 작성할 때, 인터넷 주소를 복사해서 붙여 넣기 하면 글자색이 파란색으로 바뀌면서 밑줄 쳐지는 것 다들 아실 겁니다. 이것은 한 페이지에서 다른 페이지로 연결되는 데에 사용됩니다.
설명처럼 <a> tag의 가장 중요한 속성은 href속성입니다. <a href="(주소)"></a>이렇게 작성됩니다. 기본적으로 링크는 모든 브라우저에서 다음과 같이 나타납니다.
- 방문하지 않은 링크
- 방문한 링크
- 누르는 순간의 링크
<li> tag는 list를 표현하는 tag입니다. 주로 <ol> tag 또는 <ul> tag안에 포함되어 사용됩니다.
<ol> tag는 "ordered list"의 약자로 리스트에서 앞에 1. 2. 3으로 표시되는 것을 말합니다. <ul> tag는 "unordered list"의 약자로 리스트 앞에 ●, ▶등의 특수문자들이 사용되는 것을 말합니다. <ol> tag와 <ul>는 단독으로 사용할 수 없으며 항상 <li> tag를 포함해야 합니다. 실질적으로 <li> tag가 list 역할을 하기 때문입니다.
위의 <a> tag 설명한 예시를 코드로 작성할 경우 다음과 같습니다.
See the Pen BeMwxX by kim jihae (@saea) on CodePen.
html 표준을 기준으로, block-level element와 inline-level element의 관계를 바탕으로 보통의 경우 <block-level element><inline-level element></inline-level></block-level>이런 식이 되어야 표준에 맞습니다. 따라서 <a> tag가 <li> tag 안에 들어가야 되지만 일부 예외사항들이 있습니다.
예외사항 중의 하나가 <a> tag입니다. <A>의 경우처럼 <a>tag <li>tag를 감싸야 두개의 column에 flex가 적용됩니다. 굳이 끼워 맞춰서 이해하자면 <li> tag안에있는 column에 스타일을 적용하고 싶은데, <li><a><div column></div></a></li>이런식이면 중간에 <a>tag가 끼게되어서 동작하지 않는 것은 어쩌면 당연한 일인지도 모른다.
항상 <a>tag를 어떻게 써야할까 라는 고민을 했다면 이제는 다음과 같이 간단하게 기억해보는 것도 좋을 것 같습니다. "link를 걸고싶은 것을 <a>tag가 감싸게 하면 된다!"
'개발언어 기록 > HTML' 카테고리의 다른 글
| [HTML] Block-level element, Inline-level element (0) | 2019.05.20 |
|---|---|
| [HTML5] class 이름 짓기 - BEM (2) | 2019.05.15 |

