왕초보를 위한 증감 연산자를 좀 더 쉽게 이해하기
증감 연산자 (increment and decrement operator)
증감 연산자는 피연산자를 1씩 증가하거나 1씩 감소시킬 때 사용하는 연산자고, 이 연산자는 피연산자가 단 하나뿐인 단항 연산자입니다.
라는 말과 함께 다음과 같은 표를 많이 보셨을 것입니다.
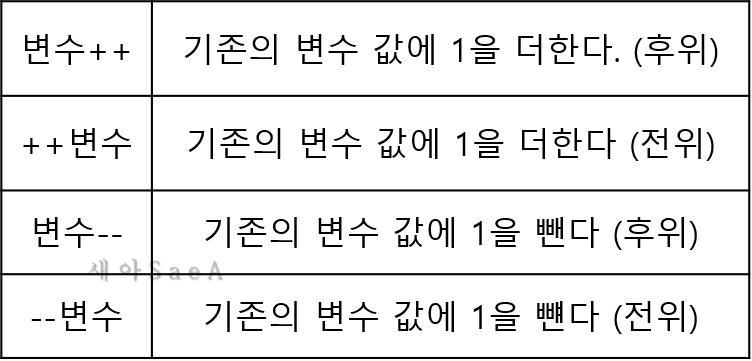
*증감 연산자

쉽게 말하자면
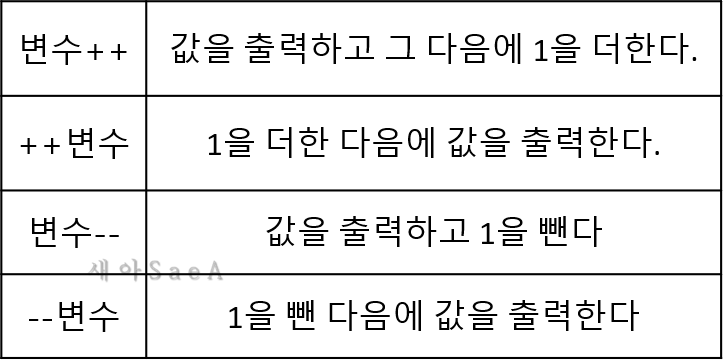
전위 : 출력 전에 연산 / 후위 : 출력 후에 연산


- 10을 출력한 다음에 +1을 한다. | 출력 후에 +1을 하므로, 출력은 10, 현재number(변수)값은 11
- 11에 +1을 더한 후에 출력한다. | 출력 전에 +1을 하므로, 출력값은 12, 현재 number(변수) 값은 12
- 12를 출력한 후 -1을 한다. | 출력 후에 -1을 하므로, 출력값은 12, 현재 number(변수) 값은 11
- 11에 -1을 한 후에 출력한다. | 출력 후 -1을 하므로, 출력값은 10, 현재 numver(변수) 값은 10
- 출력되는 결과값은 10 → 12 → 12 → 10
언제 출력이 되느냐를 중심으로 생각해 보시길 바랍니다.
추가로, 한가지만 더 연습해보겠습니다.
See the Pen oRaopY by kim jihae (@saea) on CodePen.
변수 x값은 다음과 같은 과정에 의해 최종적으로 3의 값을 갖게 됩니다.
5 → 5 -1 = 4 → -1+ 4 = 3
변수 y값은 다음과 같은 과정에 의해 최종적으로 10의 값을 갖게 됩니다.
y = x-- + 2 + --x
y = (x-- +2) + --x
y = {(5 + 2) -1} -1 + 5
y = {(7) -1} -1 + 5
y = 6 -1 + 5
y = 5 + 5
y = 10
왼쪽에서 오른쪽으로 순서대로 계산합니다. 처음에 변수 x--이기에, x값을 출력을 한 후에 -1을 하는 것이므로 x가 5 값을 출력되어 +2를 계산했고, 계산이 끝난 후, -1을 하여 그 값이 총 6이 되었습니다. 그다음에는 나온 값의 --x이므로, x값이 출력되기 이전에 -1을 계산한 후, x값을 출력하는 것이므로, 이전 값 6에 -1을 하여 5인 상태에서 변수 x의 값 5를 출력하여 더했으므로 총 10이 되는 것입니다.
조금 복잡했을 수 있겠습니다. 혹 어렵게 느껴지시거나 이해가 안되다면 질문해주시고 오류가 있다면 알려주시기 바랍니다. 많은 도움이 되었길 바랍니다.
'개발언어 기록 > JavaScript' 카테고리의 다른 글
| [왕초보JavaScript] addEventListener() (0) | 2019.05.09 |
|---|---|
| [왕초보JavaScript] insertAdjacentHTML 과 innerHTML의 차이 (0) | 2019.05.09 |

